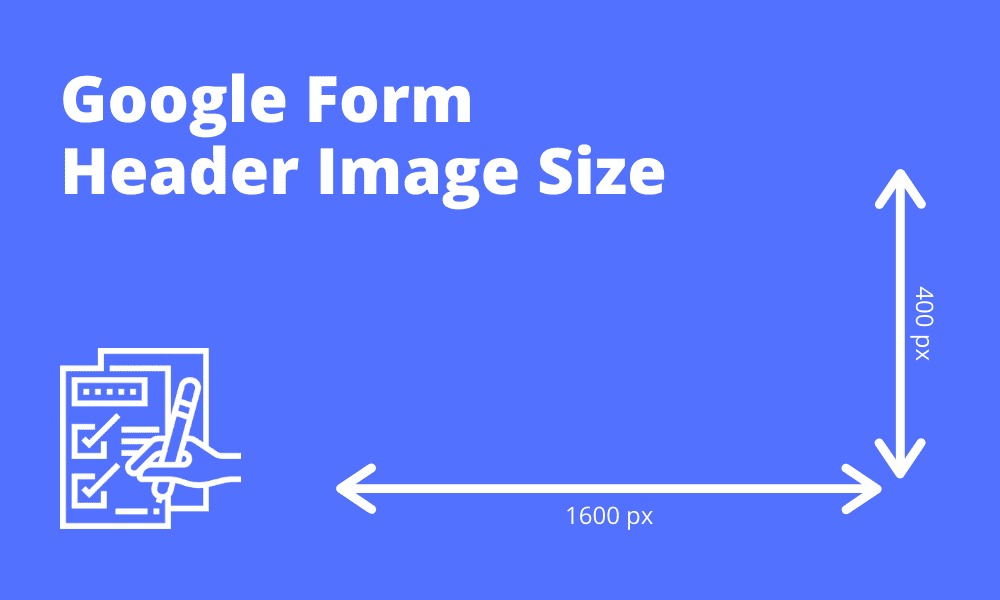
When creating a Google Form, the visual aesthetics can greatly enhance the user’s experience. One such aesthetic element is the header image. Choosing the right header image and ensuring it is the correct size is key for an optimal appearance. The ideal size for a Google Forms header image is 1600 pixels wide by 400 pixels high. This size is recommended because it fits perfectly at the top of the form, without any parts of the image being cut off or distorted.
However, Google Forms does allow some flexibility with this, so you can still upload an image if it’s not exactly this size. Keep in mind that if your image is too large, it could cause the form to load slowly, and if it’s too small, it may appear blurry or pixelated. In order to maintain the best quality and user experience, it’s vital to adhere to the advised header image size.
Recommended Dimensions
Recommended dimensions refer to the suggested measurements or sizes for a particular entity, object, or space. This concept is widely applicable in different fields, such as construction, design, manufacturing, and even digital technology. In the field of architecture, for instance, there are defined sizes for rooms, doors, windows, and many other elements to ensure comfort, efficiency, and safety. Similarly, in graphic design, recommended dimensions are set for various elements to maintain visual aesthetics and readability.
In manufacturing, recommended dimensions are critical in producing parts that fit and function together. This is particularly crucial in industries like automotive and aerospace, where precision is of utmost importance. Meanwhile, in the digital realm, recommended dimensions play a significant role in displaying images, videos, and web pages properly across different devices. For instance, there are suggested pixel sizes for social media posts to ensure they appear optimally on various screens.
It’s worth noting that these dimensions are not rigid rules, but guidance based on years of research, experience, and industry standards. They serve as a starting point for designers, engineers, and other professionals, allowing them to create products, structures, or systems that meet user needs and expectations. However, innovation and creativity often push the boundaries of these recommendations, leading to new standards and guidelines.
In conclusion, recommended dimensions are fundamental in many fields, playing a key role in ensuring functionality, safety, aesthetics, and user satisfaction. While they are not absolute, they provide a solid foundation for designing and creating various entities, objects, or spaces. It’s always beneficial to understand and consider these recommended dimensions, but also remain open to exploration and innovation.
File Format Compatibility
File format compatibility is a critical aspect in digital technology to ensure seamless data transfer, storage, and retrieval across various platforms and systems. It refers to the ability of a file format to be opened, edited, and utilized across multiple software applications, operating systems, or devices. The importance of file format compatibility is particularly pronounced in a collaborative work environment where individuals might use different systems and software. When a file is not compatible, it can lead to issues such as inaccessibility of data, loss of information, or distortion of the file structure.
For instance, a word document created in Microsoft Word may not open or display accurately when attempted to be viewed in other word processing software. Similarly, an image file in a specific format might not be recognizable by all image processing software. Hence, file format compatibility is paramount for efficient data exchange and collaboration.
In order to manage this, developers often create software that supports a wide range of file formats. Furthermore, there are tools and software available that allow for the conversion of files into different formats to enhance compatibility. However, it’s important to note that some file conversions can lead to a loss of data or a reduction in quality, especially in the case of multimedia files like images, audio, and video.
On a final note, while different file formats are designed to cater to specific requirements and use-cases, universal or widely accepted file formats have emerged over time. These formats are recognized by most, if not all, related software and systems, making them a safer choice for sharing and storing information. Examples include PDF for documents, JPEG for images, and MP3 for audio files. Despite this, the issue of file format compatibility continues to exist, necessitating ongoing advancements and solutions in this area of digital technology.
Uploading Process
The uploading process refers to the action of transferring data, typically from a local storage system such as a personal computer or smartphone, to a remote system or internet-based platform. This could be a cloud storage platform, a social media site, or a content management system among others. The data being transferred could range from simple text files and documents to more complex data types like audio, video, and high-resolution images.
The speed and efficiency of the uploading process are influenced by various factors. One key factor is the bandwidth of the internet connection. A higher bandwidth will typically allow for faster uploads. The size of the file being uploaded is another significant factor; larger files will naturally take longer to upload. It’s also worth noting that different platforms may have different requirements or limitations for uploads, such as file size limits or acceptable file types.
In terms of the actual steps involved in the process, it often involves first selecting the file or files to be uploaded, then choosing the destination for the upload, and finally initiating the upload itself. There might also be additional steps depending on the specific platform or service being used. For example, some platforms may require the user to fill out additional information or settings related to the upload. Furthermore, once the upload is complete, there’s often a verification step to ensure the data was transferred correctly and completely.
Optimal Resolution
Optimal resolution pertains to the highest level of clarity and detail that a display system can reproduce. It is a critical aspect in both digital and print media formats, including televisions, monitors, cameras, printers, and scanners, among others. The term resolution is commonly associated with pixel count in digital systems. Higher pixel counts correspond to a higher level of detail and sharpness, thus improving the perceived image quality.
Optimal resolution, therefore, is the highest pixel count that a device can handle efficiently without sacrificing performance or visual quality. It is important to note that exceeding the optimal resolution can result in diminished performance, as the device must work harder to process the additional information. This can manifest in slow response times, stuttering, or even system crashes in severe cases. Conversely, operating below the optimal resolution can yield underwhelming results, as the device is not being utilized to its full potential, leading to less detailed and poorer quality images.
Hence, understanding the optimal resolution of a device is crucial to maximizing its performance and achieving the best visual experience possible. It’s necessary to balance the desire for superior image quality with the capabilities of the device, ensuring that the resolution selected does not strain the system or compromise image quality. Considering the rapid pace of advancements in digital technology, the ceiling for optimal resolution continues to rise, pushing the boundaries for what is possible in visual fidelity. As such, the concept of optimal resolution remains a dynamic and ever-evolving standard in the world of technology and digital media.
Mobile Compatibility
Mobile compatibility refers to the design and development strategy of making websites and applications function seamlessly across various mobile platforms. It involves ensuring that content, interface, and other features of a website or an application display and function optimally on different mobile devices, including smartphones, tablets, and other handheld devices. As the world becomes increasingly digital and mobile-centric, mobile compatibility is becoming a fundamental requirement for any web-based platform.
Mobile compatibility is not just about size and resolution; it extends to include how well a website or application performs on a mobile device. The ease of navigation, load speed, accessibility, and readability are all critical factors that determine mobile compatibility. Aspects like clickable buttons, links, and form elements need to be appropriately sized and spaced for a comfortable mobile experience.
Moreover, mobile compatibility is essential for search engine optimization. Major search engines like Google rank mobile-friendly websites higher in their search results, making mobile compatibility vital for businesses wishing to improve their online visibility and reach a wider audience.
Furthermore, the surge in mobile internet usage has made mobile compatibility a crucial aspect of user experience. Consumers today expect a seamless and engaging mobile experience. Websites and applications that are not mobile-friendly can frustrate users, potentially leading to a decrease in traffic and conversion rates.
In conclusion, mobile compatibility plays a significant role in the digital world. It impacts user experience, search engine ranking, and overall online presence. Therefore, businesses and developers must prioritize mobile compatibility to ensure their websites and applications are accessible, user-friendly, and effective across all mobile platforms. Whether it’s through responsive design, adaptive design, or a dedicated mobile site, achieving mobile compatibility is a critical success factor in today’s digital landscape.
Design Tips
Design is a complex process that requires a fine balance between aesthetics and functionality. Whether you’re creating a website, fashion designs, interior settings, or graphic prints, there are a few universal tips to enhance your work. Firstly, always prioritize simplicity. Overly intricate designs can be confusing and off-putting. A clean, uncluttered design is generally more appealing and effective.
Secondly, consistency is key. Using a consistent color scheme, typography, and design elements not only makes your work look professional but also creates a visual identity. Additionally, ensure that every element in your design serves a purpose. Don’t include anything just because it looks nice; it should also contribute to the overall message or goal of your design.
Another important aspect is to always consider the user’s perspective. A design can be beautiful, but if it’s not user-friendly, it’s not successful. Always think about how the end-user will interact with your design and make it as intuitive as possible.
Lastly, don’t be afraid to experiment and break the norms. Innovation and creativity are what drive design forward. However, keep in mind that experimentation should not compromise the clarity and functionality of your design.
In conclusion, effective design requires a blend of simplicity, consistency, functionality, and creativity. These tips are not strict rules but rather guidelines that can help improve your design process and final product. Remember, the ultimate goal of design is to communicate a message or serve a purpose effectively while offering an aesthetically pleasing experience.
